As bloggers we usually worry more about the projects we’re posting & the SEO to go along with it right? We don’t usually think too much about how to make a word bold or italic–I mean there are buttons for those right?
Well what about when you want to create a cute sidebar widget area? HTML should be used since it’s better for search engines and overall design.
Plus it’s really simple! (pinky promise!)
Today we’ll go through some of the basics but if you want to learn more in depth you should check out HTML Goodies or W3Schools.
HTML Basics for Bloggers
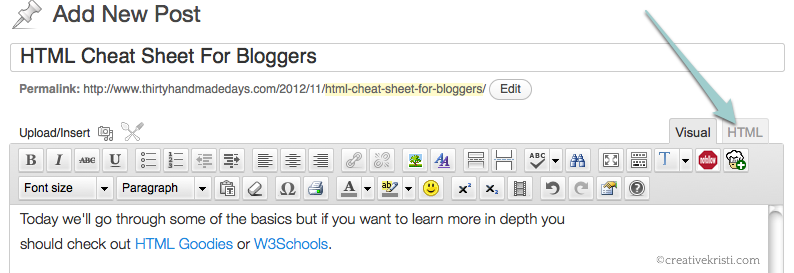
Have you ever clicked the html tab in your post editor? It looks like this:
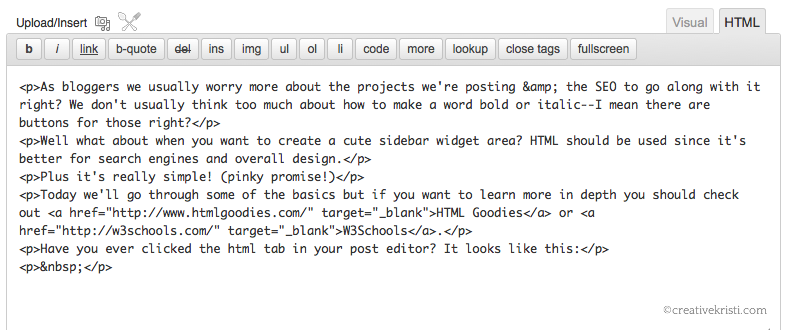
When you click it the post looks all funny with added characters mixed in:
Most of us don’t need to use that very often and with all the ‘short-cut’ buttons available in the visual editor portion of the post editor we shouldn’t need to for the basics.
But still, sometimes, it’s better to know some basic html.
Perhaps you would like to make some text bold:
<strong>Bold Words</strong> will do this: Bold Words
Need to place some emphasis on a word? Try italics.
<em>emphasis</em> will place emphasis on a word.
Do you need to center an image or some text?
<center>Words To Center</center> will center them:
Words To Center
Need to quote someone in your post? Block quotes will indent and separate it for you.
<blockquote>When Life Hands You Lemons</blockquote> will do this:
When Life Hands You Lemons
(you can change the way a block quote looks using CSS but we won’t get into that here since it is more in depth. Just know that your block quote might look different than this one)
Underlining text isn’t used that often online because it can so easily be mistaken for a link but if you have the need to do it here’s how:
<span style=”text-decoration:underline”>Underline This Text</span> will Underline This Text
Need to Insert an image? (we’ve covered this before in my very first post here on 30 Days: How to Create Your Own Blog Button)
<img src=”https://www.thirtyhandmadedays.com/wp-content/uploads/2012/11/Free-Printable-Cheat-Sheet.png”> will do this:
How about linking a word to a specific page?
<a href=”http://www.creativekristi.com”>Creative Kristi</a> will do this:
Do you need to create an image that is linked to a web page (like a blog button!)?
<a href=”https://www.thirtyhandmadedays.com”><img src=”https://www.thirtyhandmadedays.com/wp-content/themes/30daysv2/images/1-1.jpg”></a> will do this:
Perhaps you need to cross something off a list?
<s>I am totally organized</s> will do this: I am totally organized
And the best part? You can combine the tags to create a different effect:
<strong><em>This is really important</em></strong> will do this: This is really important
Whew! That’s a lot for the basics isn’t it?
Worried you will forget it? Never fear! I have created a free printable HTML cheat sheet just for you! It is in pdf format and I split it into two 6 inch by 4 inch boxes so you can tape them up in your desk area or inside a binder for easy reference.
Want to download it?
Click the image below to be taken to the page to download!
If you have any questions please feel free to ask in the comments below! I will do my best to answer them!






What’s up, always i used to check web site posts here in the early hours in the dawn, as i like to learn more and more.
I’m curious to find out what blog platform you’re working with?
I’m having some small security issues with my latest
blog and I would like to find something more secure. Do
you have any suggestions?
I believe what you posted was very logical. However, what about this?
suppose you added a little content? I mean, I don’t want to tell you how to
run your blog, but suppose you added something that makes people desire more?
I mean HTML Tutorial: Cheat Sheet for Bloggers is kinda boring.
You might look at Yahoo’s home page and watch how they create
post titles to get viewers to click. You might add a
related video or a related picture or two to get readers excited about what you’ve written. Just my opinion, it
would make your blog a little bit more interesting.
Your doctor probably have told you that “It’s nothing to worry about, just loose some weight. One ought to likewise think about the essential vitamins, minerals, and recommended food groups to ascertain the actual meals to take every single day. A simple blood test will confirm if an individual has fatty liver disease or not.
Take a look at my page – how to Cite website apa
Style inn text
Wonderful work! This is the kind of information that are supposaed to be shared across
the web. Disgrace on Google for not positioning this
post higher! Come on over and talk over with my site .
Tanks =)
What’s up, yeah this post is actually pleasant and I
have learned lot of things from it on the topic of blogging.
thanks.
I love looking through a post that will make men and women think.
Also, many thanks for allowing me to comment!
Census Bureau projected an increase in world population from 6.
On the other hand, centralized systems are noticed to be expensive in the long run.
The system also monitors alarms from the
Grundfos IO111 sensor and MP204 motor protection unit, which allows the tip
person to immediately monitor the pump performance and
protects them from damage.
I enjoy, cause I found exactly what I was taking a look for.
You have ended my 4 day long hunt! God Bless you man. Have a nice day.
Bye
Hmm it looks like your website ate my first comment (it
was extremely long) so I guess I’ll just sum it up what I had written and say, I’m
thoroughly enjoying your blog. I as well am an aspiring blog blogger but I’m still new
to everything. Do you have any tips and hints for novice blog writers?
I’d certainly appreciate it.
Hi there! Do you know if they make any plugins to safeguard against hackers?
I’m kinda paranoid about losing everything I’ve worked hard on. Any recommendations?
Hi! I’ve been following your site for a long
time now and finally got the bravery to go ahead and give you a shout out from Humble Tx!
Just wanted to say keep up the great job!
Een Amerikaanse koelkasten is niet alleen een zeer grote koelkast met een ruime inhoud maar tegelijkertijd ook een pronkstuk in uw keuken echter het voornaamste van een Amerikaanse ijskast is dat
uw producten langer vers bewaart kunnen worden dan in een conventionele koelkast.
Een originele Amerikaanse koelkast beschikt over een luchtcirculatie systeem in combinatie
met sensoren om ervoor te zorgen dat uw producten in optimale conditie bewaard
worden tevens zijn er altijd diverse zones voor het
bewaren van uw groeten, fruit, vlees en vis. De side by side
koelkast van de merken GE en IOMABE beschikken over een zeer intelligent frostguard (no-frost) systeem zodat u
de diepvries nooit meer handmatig hoeft te ontdooien wat tevens zorgt voor een lager energieverbruik.
Naast talloze features zijn de Amerikaanse koelkasten meestal ook voorzien van een waterdispenser en ijsmachine dit voor de uitgifte van gefilterd koud water, crushed ijs en ijsblokjes.
I’m extremely impressed with your writing skills and also with the layout
on your blog. Is this a paid theme or did you customize
it yourself? Anyway keep up the nice quality writing, it is rare
to see a great blog like this one nowadays.
Thanks for your personal marvelous posting! I seriously enjoyed reading it,
you might be a great author. I will ensure that I bookmark your
blog and may come back at some point. I want to encourage
continue your great work, have a nice day!
No sabia de esta web hasta ahora, y me lo guardo en favoritos!
¿Hace cuanto que existe? Lo leeré todas las semanas, tiene un diseño muy usable.
I’m not that much of a internet reader to be honest but your blogs really nice, keep it up!
I’ll go ahead and bookmark your site to come back later.
All the best
My webpage: sbobet
Good day! This post could not be written any better!
Reading this post reminds me of my old room mate! He always kept talking about this.
I will forward this write-up to him. Fairly certain he will
have a good read. Thank you for sharing!
I visited many blogs but the audio feature for audio songs present at this web site is actually superb.
Fantastic beat ! I would like to apprentice while you amend your site, how
can i subscribe for a blog site? The account aided me a
acceptable deal. I had been tiny bit acquainted of this your
broadcast offered bright clear idea
Really it’s not only very fast but additionally too easy.
Google has a free keyword tool also, so visit them and more than
likely you will discover different keywords between
the both of these. No, you aren’t going to find
the actual jobs for teens under 18 inside of these forums.
I’ve been surfing online more than 3 hours today, yet I never found any interesting article like yours.
It’s pretty worth enough for me. Personally, if all website owners and bloggers made good
content as you did, the internet will be a lot more useful than evera
before.
michael kors outlet online
After going over a handful of the blog posts on your web site, I truly appreciate your way of blogging.
I added it to my bookmark webpage list and will be checking back
soon. Take a look at my web site as well and tell me your opinion.
I all the time emailed this web site post page to all my associates, because if like
to read it after that my links will too.
Take a look at my web site; attic insulation ireland guide
You need to take part in a contest for one of the highest quality
sites on the web. I’m going to recommend this website!
congrats on being featured by clever girls. and thanks for the tips!! :)
Clicking from CGC. Bookmarking this page as this is well very CLEVER! Thanks #codingdunce #notechsavvy
Thank you for posting this! So helpful! =)
Great post, just found your blog and completely love it. Can’t seem to stop reading it. It’s so good to know that there is a place to stop for some blog knowledge. Thanks!
Thanks for your comment Wanda! Glad it was helpful! -Kristi
Great tips and tricks! Sharing this with my readers via social sites!!1
Thanks Katie! Glad it was helpful! -Kristi
thank you SO much for this! you are awesome indeed! i do have a question though, regarding the popular posts on blogger. is here any way to change the picture because blogger always uses the first one on the post which isn’t always the one i want used! thank you so much again and again :)
Lisa, I am honestly not sure. I did a quick Google search and couldn’t find anything but maybe if you search with the actual widget title (I’m assuming popular posts is a widget?) then you might find something to help. Most of the time I suggest using the title image or the best image as the first image because that is usually the one people will pin anyway.
Is there an easy way to use fonts that arent the default fonts? I don’t really like the boring standard fonts lol Thanks!
Audrey, Yes there is! If you check out my DIY Your Blog Design page about half way down is a video tutorial on how to add web-safe fonts to your wordpress blog (blogger has some built in). If you want to target specific fonts you have installed then you can use html to ‘call’ on those fonts within a post. Similar to this: <h1 style=”font-family:verdana;”>A heading</h1>
Check out w3schools.com for more specifics (you can change colors and other things as well). I hope that was helpful!!
Great resource, thank you!!!
You are welcome Jessica! I hope it’s helpful to you & thanks for commenting!